Optimizing WordPress for iPhone – Part 2
Here you can find the part 1 of this tutorial.
To continue from where we stopped, we can keep active the ability to insert comments in the post and the use of Gravatars. WPtouch is enabled by default with some terminals that are listed on the page. If you want to extend to terminals that are not present in the list you can specify in their custom User Agent.
In style and color options, you can customize certain elements of the theme, including background, font and color of the title of the post, the color of the header, the header and the links below. We can see by clicking on the arrow that goes down on the right of the title also icons of this menu that can be selected in the list of default and custom icons (the default ones are those typical of the iPhone). We can introduce new icons, just click on the button “Upload icon”.
Finally, it is possible to place advertising from the mobile version through Google AdSense. In this case, just specify in the settings as the ID and the channel. You may also place the Analytics JavaScript code: in this way we can log accesses made via iPhones and have statistics, this can be very useful.
Onswipe:
Is a new plugin, to optimize the display of a WordPress blog with a tablet device like the iPad. In fact, we can navigate our site, through a tablet device, just flipping through the pages, just as if you were flipping through a newspaper. If the device is rotated the page will automatically be adapted and redesigned. In practice, the plugin automatically creates a thumbnail image of each of the first posts on the site by saving it in a separate directory. Once downloaded unzip the file and upload the same as the previous plugin, that is inside the folder /wp-content/plugins and then activate it from Plugins.
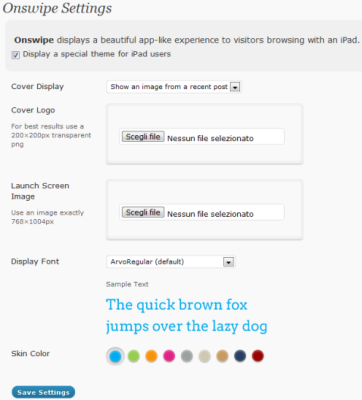
Once activated we will find it in the left column, under Appearance. Clicking this item will open the settings page, which we can see in the figure.
From this screen, we can customize at will the page that will be loaded on the iPad, the logo (which should be of 200 × 200 pixels, with the extension png), the image launch screen (size 768 × 1004px) and set the color and the font of the titles. Both the logo and the image of the page can be uploaded from your computer, while the font choice is very wide. Once you choose the font and color we can see the settings page written as a preview.
Using the tablet device you can choose which pages to display, add comments and share posts. Also in this case, to see the appearance of our website we must have an iPad or look for a plugin or a site that simulates the display on the tablet.







 iPhone Wordpress
iPhone Wordpress 